


Events

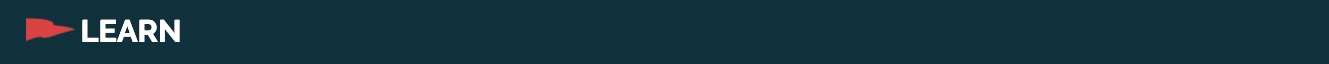
Adding HTML to your Event Descriptions and Custom Pages is a great way to add emphasis to select areas of your description. Here are a few tips for how to use HTML in your descriptions to take your pages to the next level:
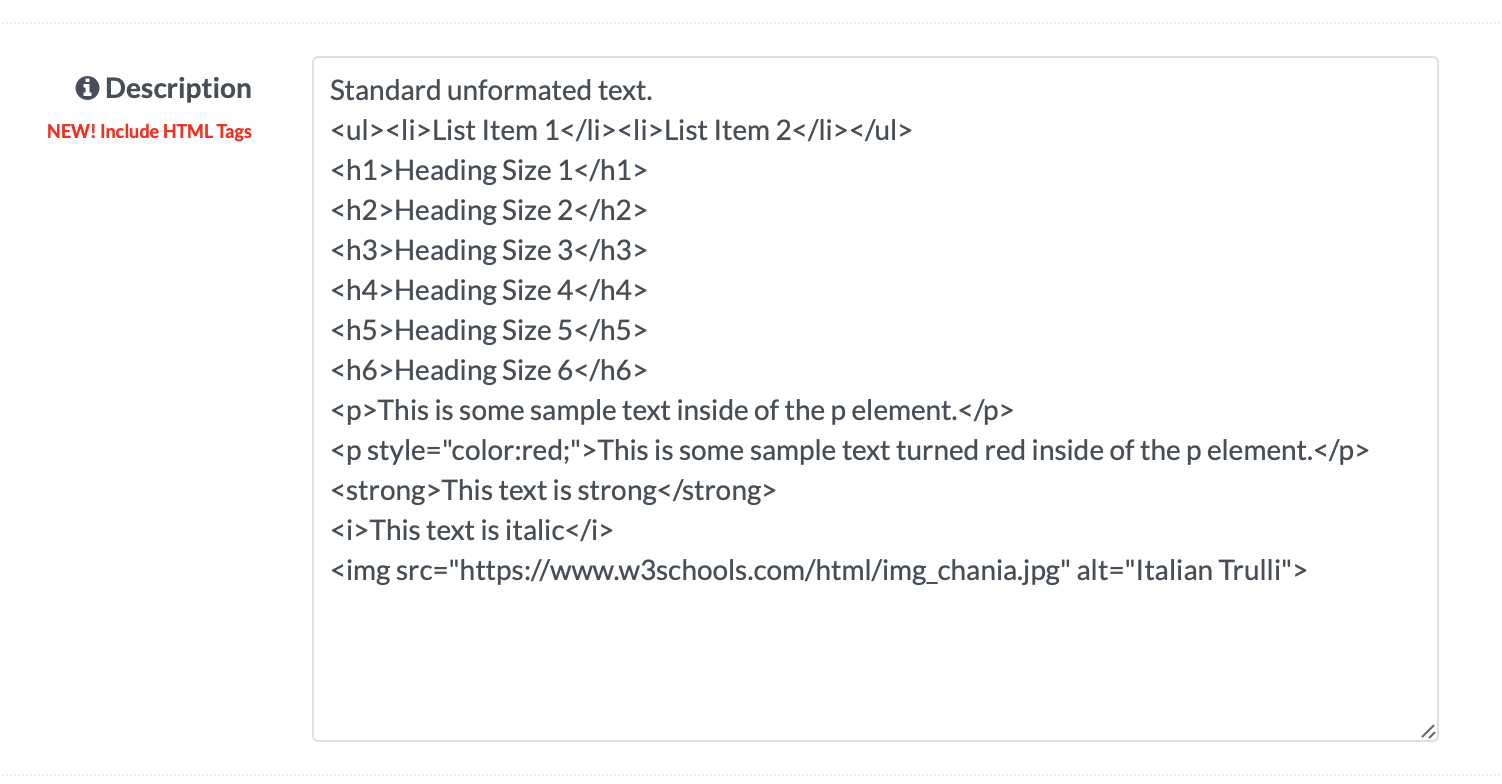
li items you can create bulleted lists (like this one). ul will give you bullets, ol will give you an ordered (numbered) list.h1, h2, h3, h4, h5, h6 tags you can increase the size of a font or subheader to add emphasisimg tags you can add inline images to your text linked to images elsewhere on the web.a tags you can add links that become immediately clickable right from the description.p tags to add separation to parts of your description.br.hr.

div to identify rows and columns to display on the page.
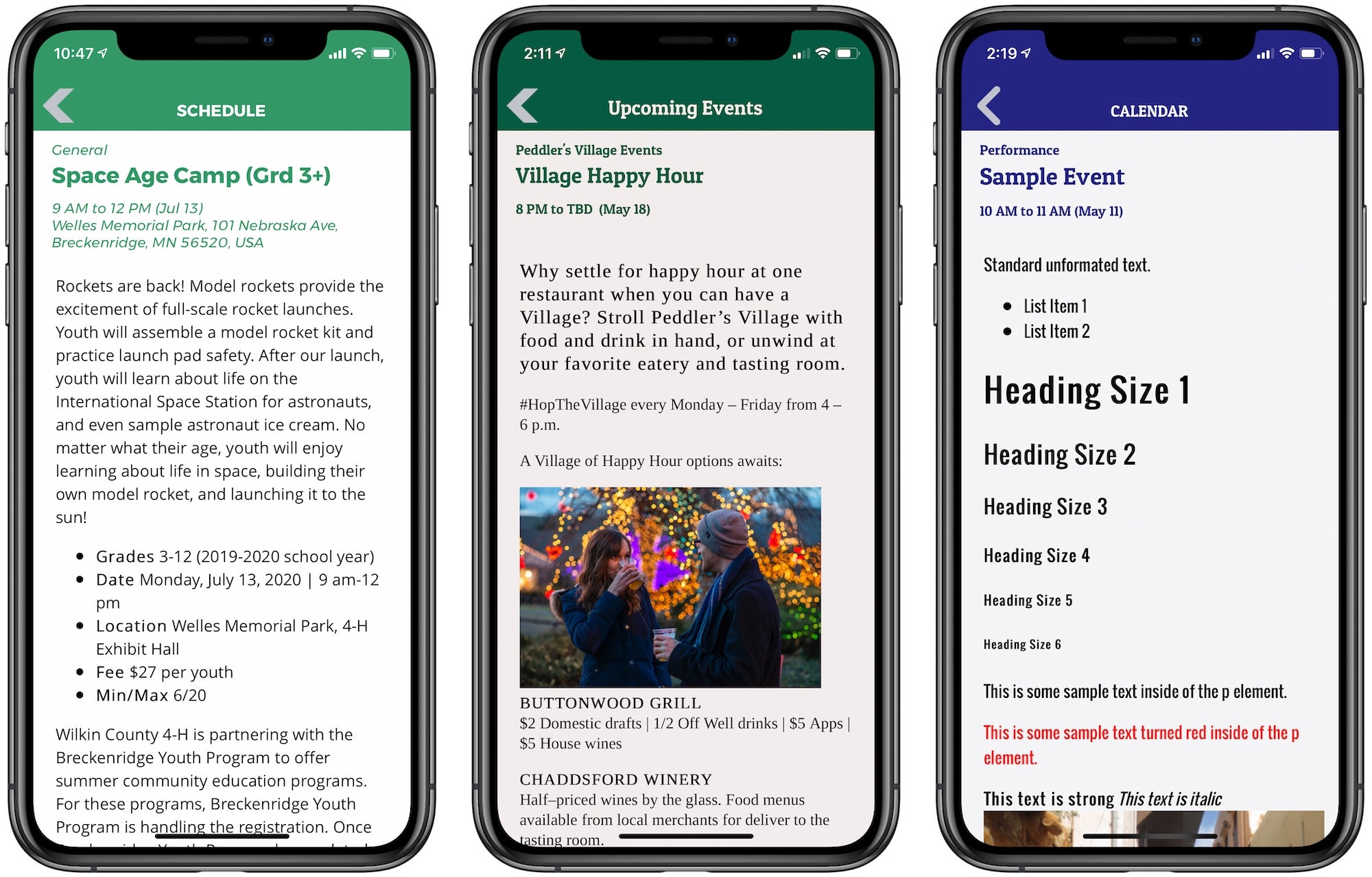
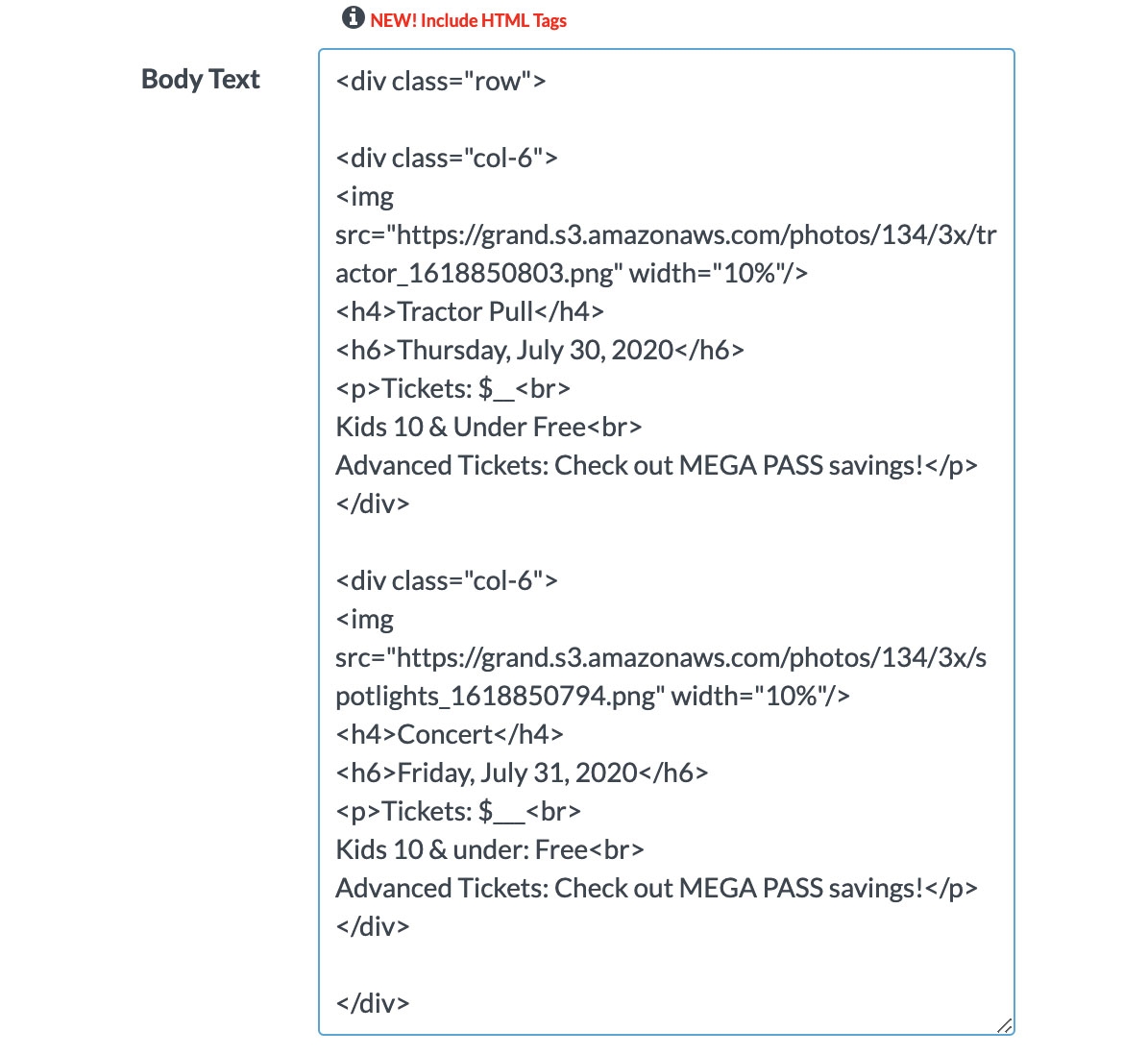
The example above shows what the formatting was like for the screenshot on the far right at the top. These can be added to any event description or custom page.
You can also further customize your pages by using in-line CSS. A great resource for additional information on any of these codes is the site www.w3schools.com. Definitely experiment and play with different settings and see what you might be able to come up with!
Events
Events