


No matter what type of app you are building with Grandstand you will need to build a list at some point. For many of our events, lists are used to show Food Vendors or Trade Show Vendors. For other apps it might be used to show Sponsors, Staff, or Groups of Members.

No matter what type of list you are building, you can improve the usability of your lists by adding Filters to the top of your list page. Filters are a way to give your users easy sortability for your lists of any size. And because Grandstand strives to eliminate app user clicks, these filters are setup as horizontal scroller at the top of your page without clicking on a separate filter button to get started.
Depending on your settings, filters can work multiple ways each producing different results. Here is a quick rundown of those options followed by how to setup a sample list with filters:
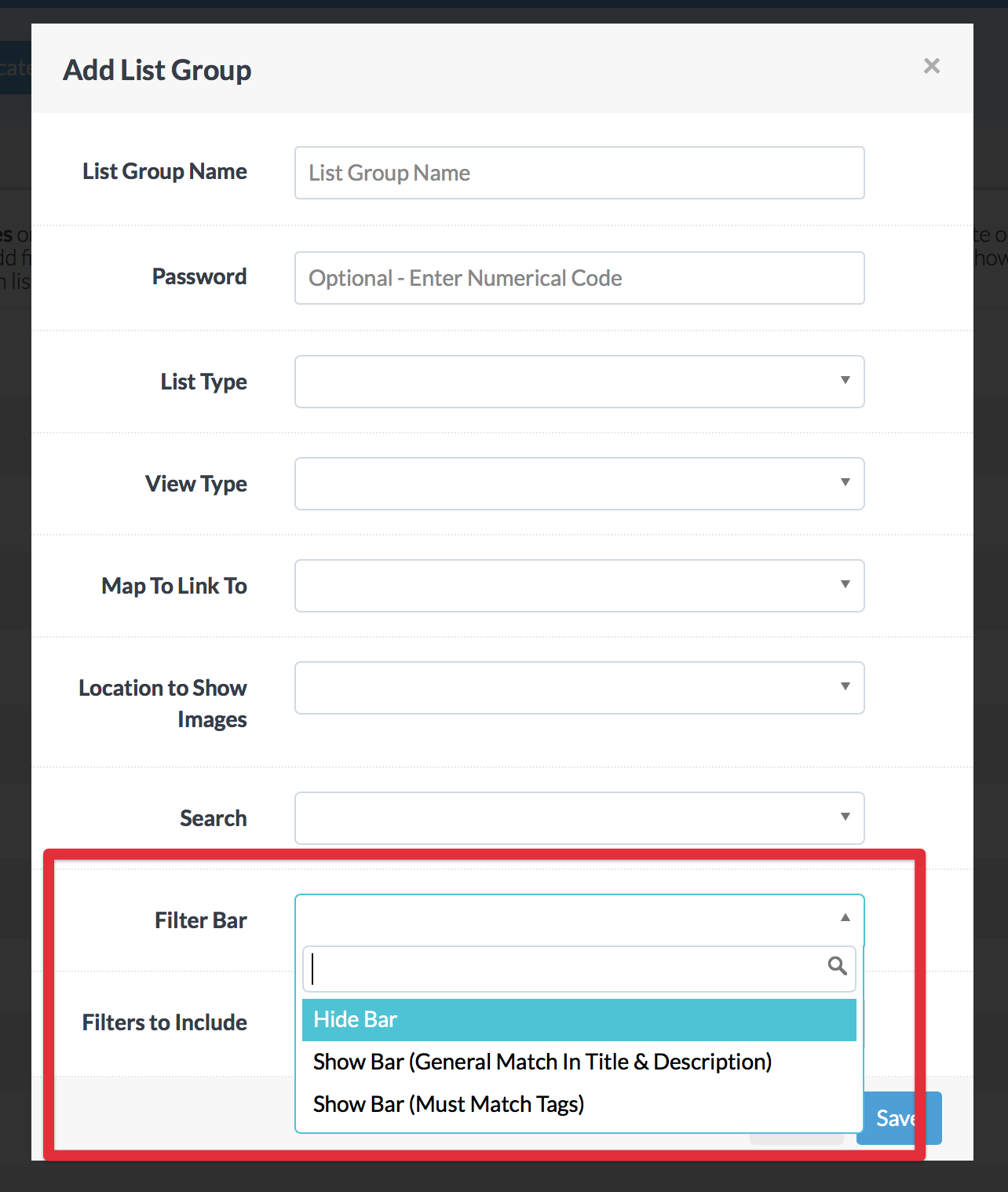
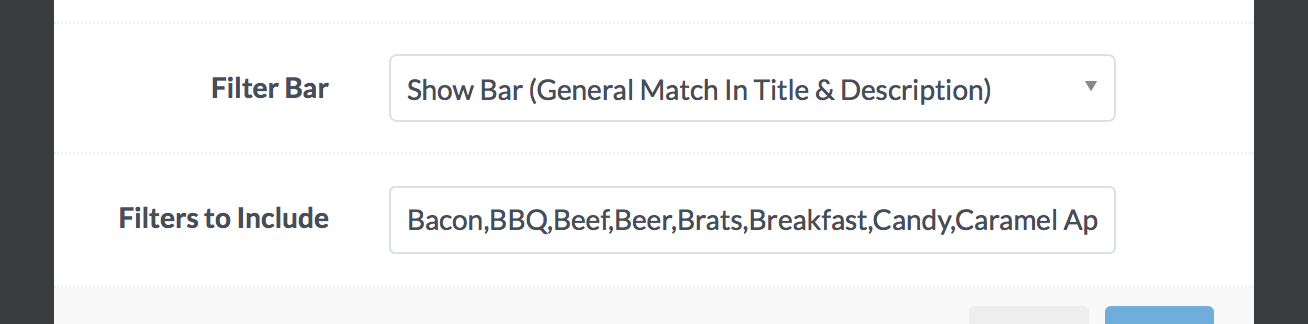
The first step in setting up Filters is to select the correct Filter Bar option for each List Group. No matter which one you choose, you must also enter your comma-separated list of "Filters to Include" or nothing will show up in the app on your Filter Bar. Here is an example of how one event set up food types that might appear on menus:

In the case above the List Group is set to be a general match which means that it does not matter what tags (if any) are associated with each list item. In this easy method, the filter row is just looking for a match in the title or description (ie: a description that has the word "Brats" in it.

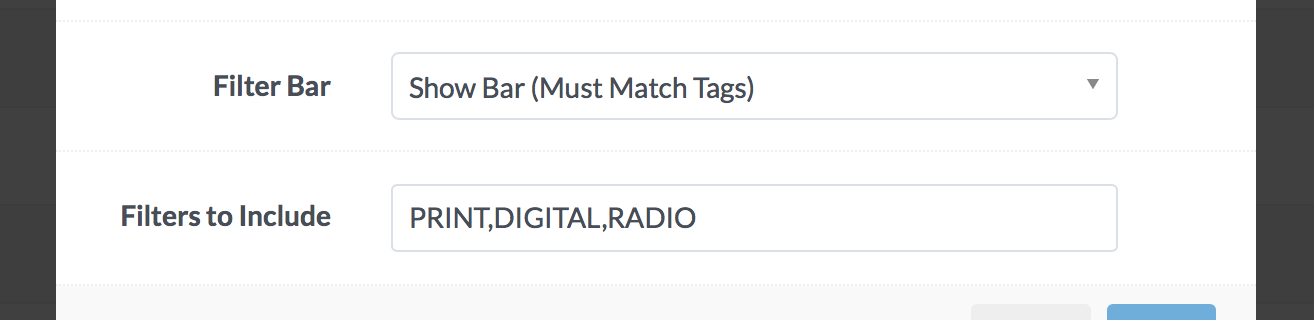
In the next example above, the List Group is set to match tags. This means only list items that have the tag "Print", "Digital", or "Radio" will be shown when filtered. As a reminder, tags are setup separately for each list item and each list item can include multiple tags. For example, "Rudy's BBQ" could include the tags of "BBQ,Brisket,Ribs,Beer,Soda" and plenty more.