


You spend a lot of time crafting your home page design, but it's equally important to carry out your branding throughout your whole app. One way to keep this continuity is to add a header image to your internal pages.
This is done on the Fonts & Colors -> Internal Page General page. There are two options for styling your internal page header, the first is simply setting a solid color for the interior page header. The second and newest option is the ability to upload an image that will stretch over the entire header.
Here are some examples of apps that are currently using the header graphic option.

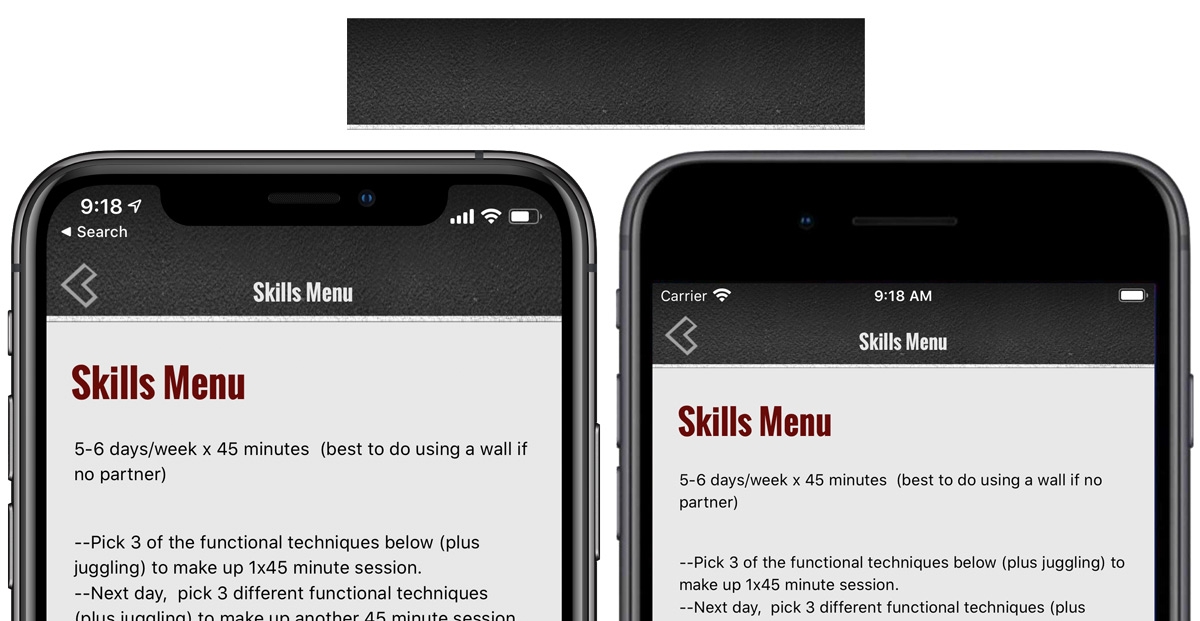
In the above example, the graphic is stretched into different sizes depending on whether it is viewed on an iPhone 11 or an iPhone 8 Plus. The graphic includes a thin white line at the bottom of the graphic that is taller on the iPhone 11 than it is on the more compressed iPhone 8 Plus. The original graphic uploaded is shown above the two phone images.

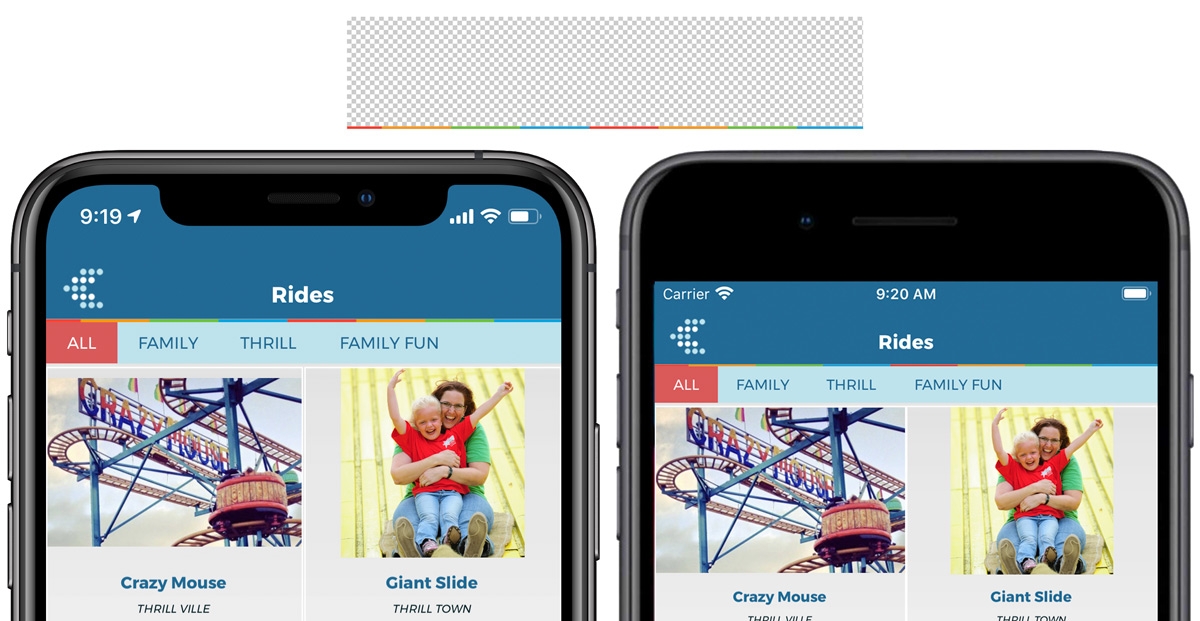
In this example above the graphic uploaded was a transparent .png image where it was only the colorful row on the bottom and transparent everywhere else. In this case the image uploaded included all the transparent area above the colorful row and was saved as a .png image. In this case the blue that is showing in the header is the color selected for the internal page header background color which shows behind the transparent .png. The original graphic uploaded is shown above the two phone images.
Layout New